Include popular icons in your React projects easily with react-icons which utilizes ES6 imports that allows you to include only the icons that your project is using. Adding images to components In react components we can import images just like JavaScript modules where webpack includes that image file in a bundle and returns the final path of an image.
So let us import an image component and attach to the button which is TouchableOpacity.

Adding and icon as an image react. Following is my main screen code. This method is known as replacing header bar title bar Title with custom component in react native. Inside public Folder Inside src Folder Inside public Folder.
In this case our custom component is Image component which display my image. A button can have an image instead of a text. We will add our image myImagepng inside this folder.
Import React Component from react. Import React from react. React Native provides a unified way of managing images and other media assets in your Android and iOS apps.
Import React from react import Img from congratspng class App extends React. Open your projects Appjs file and import StyleSheet View Text Image and TouchableOpacity component. We will show images on the home screen.
To get started with react-icons we want to install it in our project. If the images are inside the srcassets folder you can use require with the correct path in the require statement var Diamond require assetslinux_logojpg. Export class ItemCols extends Component render return import React Component from react.
You need to import the picture into the React component. To add a static image to your app place it somewhere in your source code tree and reference it like this. Import React from react.
I added an image with filename 2png. Static Image Resources. Create a folder called assets.
In this tutorial we are going to learn about how to add images and background images in the react app with the help of examples. If you dont like adding background images using inline styles we can also add using external css styles. This will import the file logopng and reference in the file as Logo.
We can see in the code that in the uri section a large string has been passed in the form of data which will finally be converted into a plus image. Import HomeActivity from pagesHomeActivity. Import react in our code.
Copy both icons inside the Images folder like i did in below screenshot. Appjs import React from react. Displaying Image Icon in header bar is easy in latest 5x react navigation version.
Function App return. As you can see above we have added require function to resolve path of the image. So the image component becomes.
In this article we will learn about how to use an image with HTML file and JSX component using img tag in Reactjs. Adding images with the JSX component in react js is an important part of any designer or developer. Installation for standard modern project npm install react-icons --save.
Import createStackNavigator from react-navigationstack. Import ImagesExample from ImagesExamplejs const App return export default App Local image can be accessed using the following syntax. You may also like.
Same we can import any type of image. Import FaBeer from react-iconsfa. Say our image is in the same folder as our React component your import would look something like this.
Export default App. Best Reactjs UI Component frameworks. Import React from react import WorkoutList from componentsWorkoutList import Header from componentsHeader import DailyWorkout from componentsDailyWorkout import runImg from imgrunpng class App extends ReactComponent render return icon.
Import imagename from imagenamepng. Now we can use the traditional way to set background image in Reactjs using CSS only. Import React Component from react.
Function App return div className container This is red car. I have been working on a project lately and I have made an icon that I want to put on top of my react native application along with the heading. Attach this image component to our button.
Component render return div center img src Img alt pic br b CONGRATS b center div export default App From the code above we added the image congratspng using the syntax. Import StyleSheet View Text Image TouchableOpacity from react. If you will see the React App default directory structure then you will get two option to upload your images file.
One of the cool things about react-icons is the extensive library they make available. Because by default only Title of activity screen will display on header bar but using headerLeft prop we can easily replace Title text with custom component. It is a png image.
Selecting icons for a project. In the example we see that we have imported the CSS file inside Reactjs. Import React from react.
So I am pretty new to react native. Import Text Image View StyleSheet from react. Adding SVG icons with react-icons Adding react-icons to your project.
Import NavigationContainer from react-navigationnative. RunImg export.

Iphone 12 Owners Complaining About Not Getting Text Messages And Message Notifications Iphone Apps Iphone Whats On My Iphone
![]()
React Native Vector Icons Simple Steps To Use It In React Native App

16 Data Table Libraries For React On Air Code Data Table Data Can You Can

While Working With React Native Application You May Have Seen React Native Cannot Add A Child That Doesn T Have A Yoganode Or Pare React Native Parenting Ads

Design Digest 72 Animaciya Interfejsa Interaktivnyj Dizajn Dizajn Mobilnyh

4 Airbnb Clone Using React Native Login Error Message Error Message React Native Design Freebie

React Custom Tab Icons 1 Custom Icon Tab

React Tree View Component Examples With Code Onaircode Coding Binary Tree Data Structures

Animated Svg Icons For Web Projects Animated Svg Icons Web Project Animated Icons

This Tutorial Explains How To Add Floating Action Button In React Native Application It Was First Introduc React Native Android Material Design App Development

React Icons Easiest Way To Use Icons In React Dev Community
I Want To Use My Custom Icon Png In My React Js App Like A Button Stack Overflow

How To Generate Your React Native App Icons In A Single Command Line App Icon Icon Ios 7

Building A Maintainable Icon System For React And React Native By Ema Suriano Omio Engineering Medium

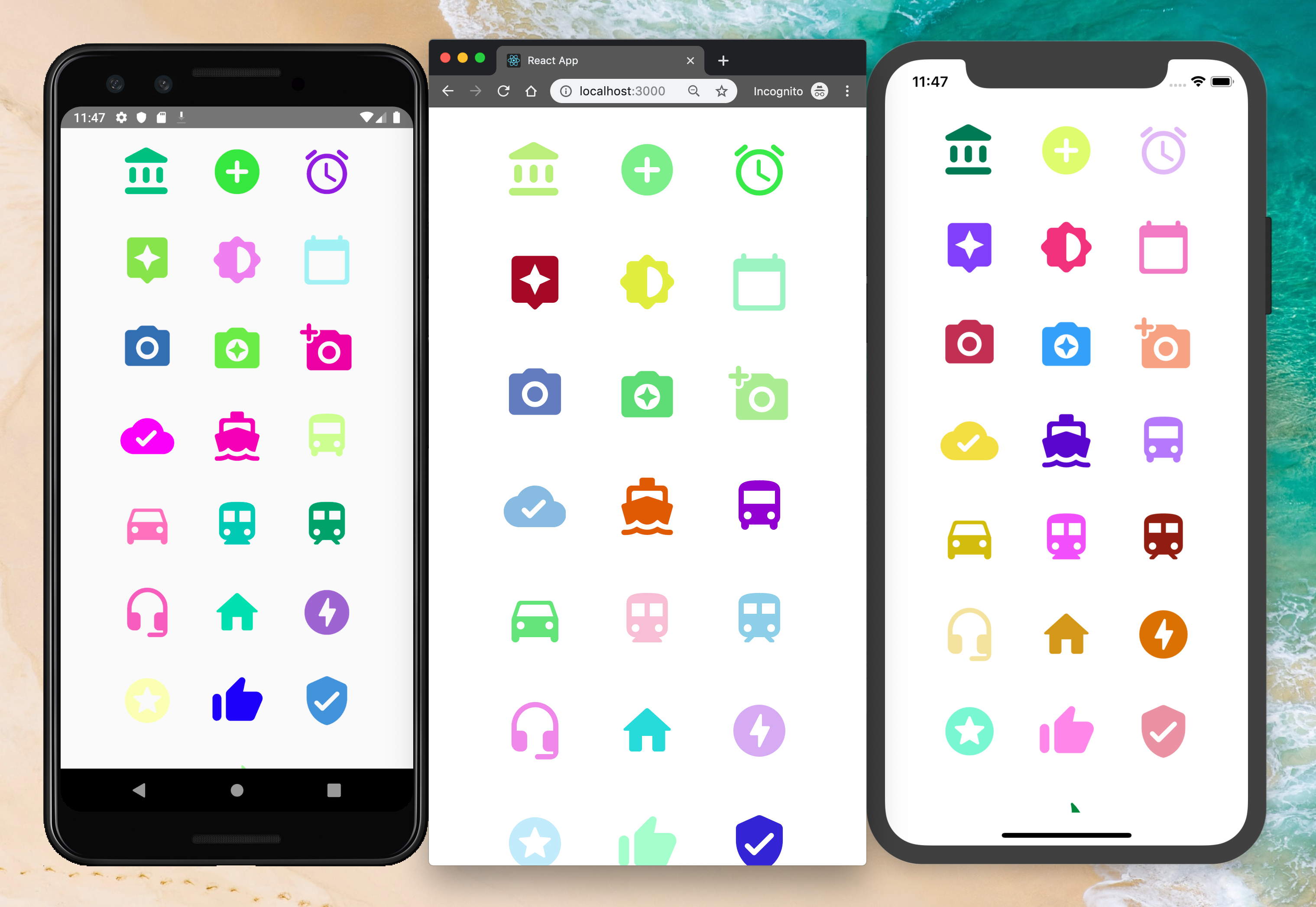
How To Change Color Of Each Icon Separately After Clicked On It Stack Overflow

Adding Svg Icons To Your React Native App Productcrafters

How To Add Image Instead Of Icons In Header React Native Elements Stack Overflow

Icongram Serves You Over 10000 Icons From Your Favourite Icon Library On The Fly


No comments:
Post a Comment